Once you have created a new (or loaded an existing) Contact Center message,
To create or edit your message, use the drag-and-drop tools on the right side of your email preview.

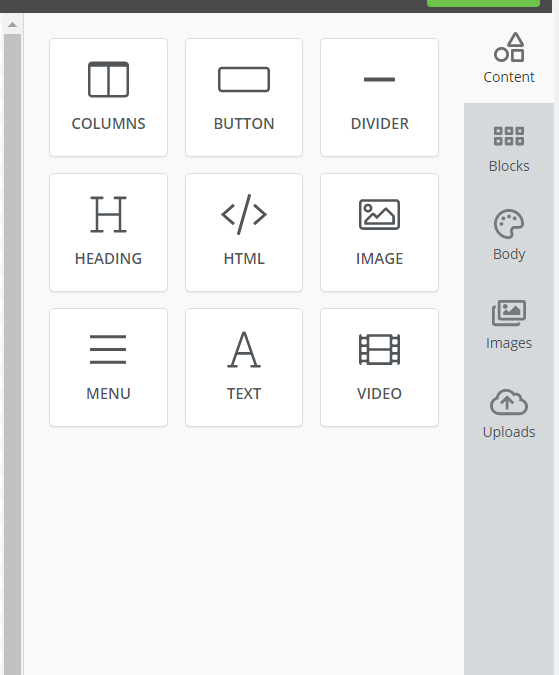
The Content section displays the different types of content you can add to your message. Click on each item below to jump down to a detailed explanation of the settings available::
-
Columns: this inserts side-by-side sets of content blocks into the body of your email.
- Note that you can also use the "Blocks" feature directly below the Content section for a simple layout modification that puts placeholders into your message, into which you can then drag Content elements.
- Button: this places a button on which you can edit the text and choose a URL
- Divider: adds a horizontal line in between sections
- Heading: allows you to enter text pre-styled as a header for the section of content
- Image: allows you to upload an image from your local files, or enter a URL
- Menu: this adds a horizontal menu of links to web pages, email addresses, or other URLs
- Text: inserts a block of text, with basic formatting/hyperlink options displayed on the right
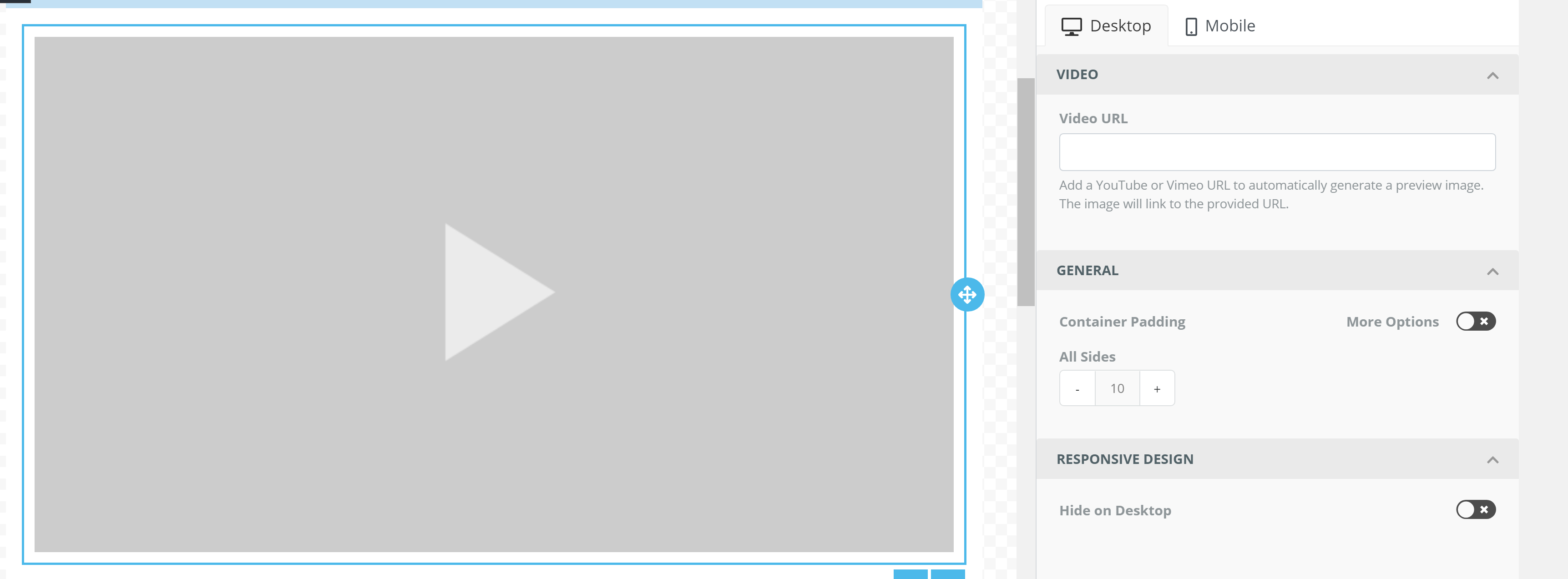
- Video: allows you to embed a video in the body of the email, by entering the URL of the hosted video in the settings
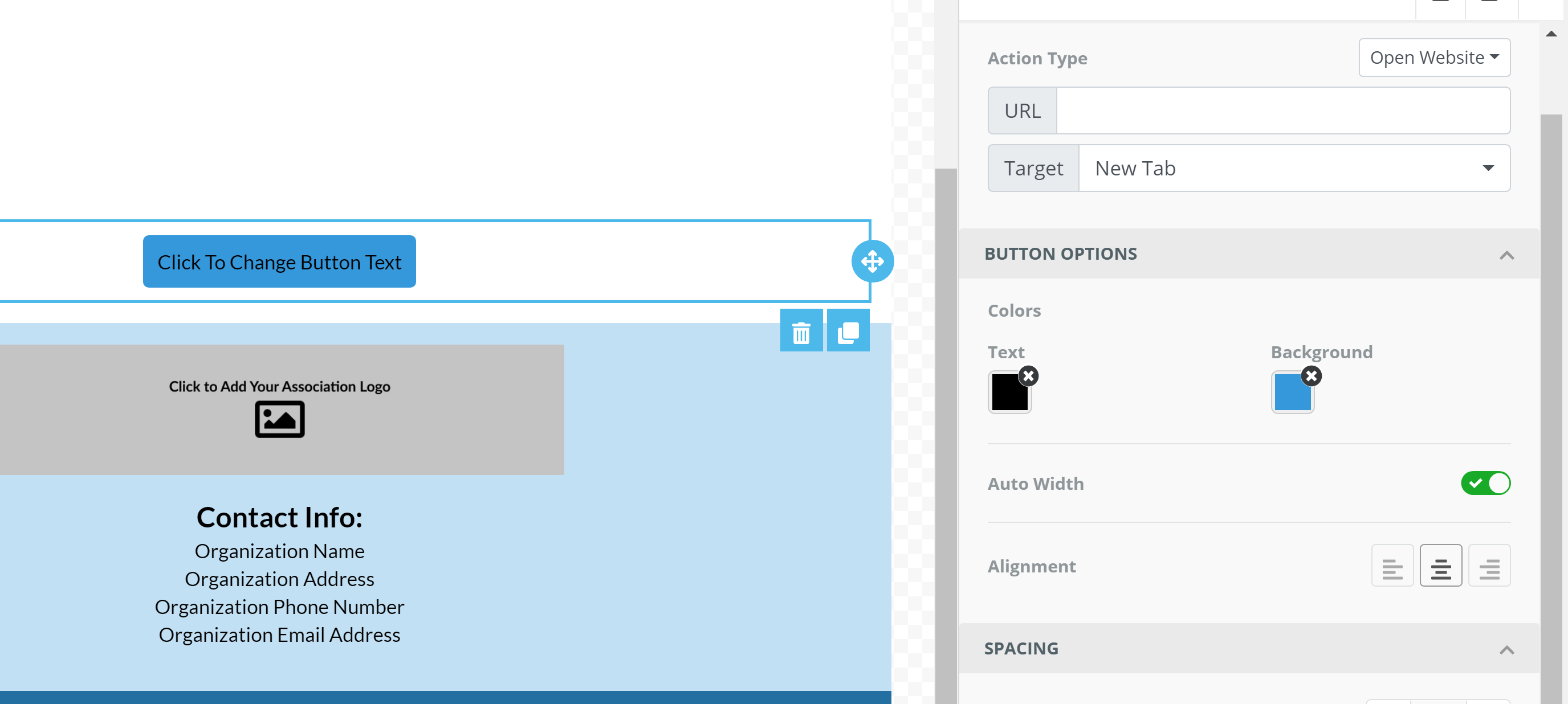
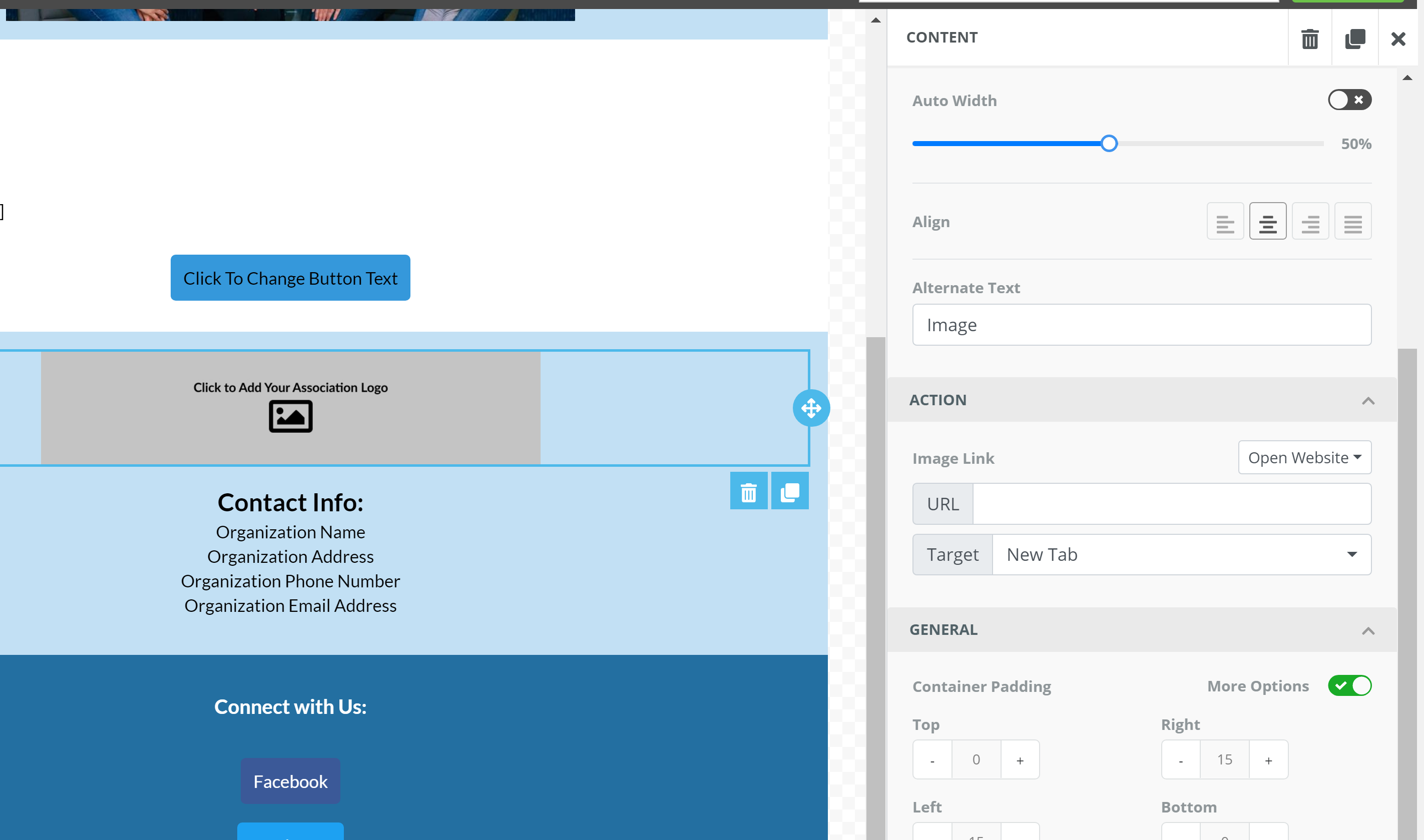
Once any of these content elements has been dragged in to the message, you'll see the settings and configuration options for that particular element displayed on the right side of your message. You can select any element in your email to get those settings to appear. For example, when a Button is selected, you'll see the different settings available to format and configure that button appear on the right.
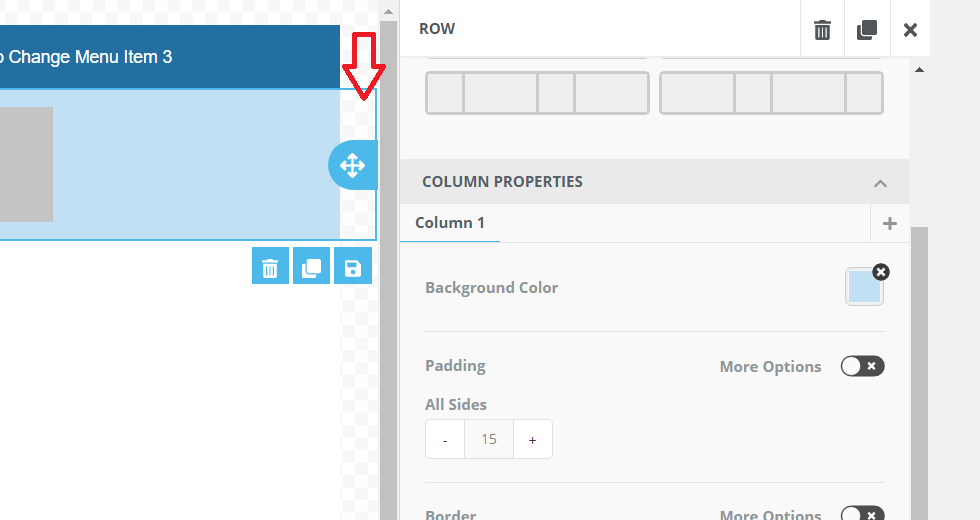
When you drag columns into your content or select an existing row of columns, you'll see a "Row" section appear on the right side of the screen. If you're having trouble selecting just the row and not the content, be sure you're clicking just outside the actual content, so that the blue box highlighting the row goes all the way to the edge of the editor:

There are several options for placing content next to each other horizontally in columns, though for optimal readability we recommend limiting to just one or two simple columns of content. You can change the background color, padding, and borders on the columns and the overall row. Keep in mind that on the responsive mobile view, your columns will be wrapped/stacked to appear on top of each other for best readability.
The first setting in the Button element is the Action you want the button to take when clicked. Linking to a website is the default and most common option, and you can enter the full URL in the available field. You can also choose to change the button to Send Email and enter an email address, which will start a new email on the device's default email client if the recipient clicks it. You can also choose to enter a phone number for calls or SMS, which will launch the appropriate default application on most mobile devices when clicked.
You can also update the background, outline, and padding of the button. Alignment will default to centered at an automatic width based on the column/row in which the button is placed, which is recommended for the most responsive design.

This adds a horizontal line between rows, and can be dragged between any existing rows or to the bottom of the email for a visual divider between sections of content.
A "Heading" is simply a block of text, intended for titles to the email or sections of content. The reason it's a better practice to use a heading instead of simple making a text block larger is for optimized responsiveness when reading the email - a Heading is recognized differently as a "style" and therefore will keep it's unique formatting, as well as provide consistency across different sections for readability.
The image element allows you to upload an image from your local files, or enter the URL of a hosted image to display in the email. Drag the image placeholder into your email where you want it to appear, then use the settings on the right to upload and configure the image. If you have "Auto-Width" toggled on, the image will display as the entire width of the content block to which you added it. You can also choose to set a percentage width, which will display the image as a percent of the full width of the content. The image will always keep its uploaded proportions. You can also hyperlink the image, or

Once you've uploaded an image, you'll always be able to access it in the email editor in the Upload section.
If you have an image that you have uploaded to the Media Manager, you'll need to either re-upload it to the email editor using the tools above, or copy the URL from the Media Manager. In the Media Manager, right-click on the name of the image and choose Copy Image Address. In the email editor, you can then copy that into the "Image URL" field in the Image content settings.

A menu bar allows you to display hyperlinks in your email in a simple, visible way to encourage readers to click. These menu items can be easily configured to have the text you want to display, as well as enter the URL to which you want the link to go.
![]()
One of the advanced features you can add to your longer emails is an anchor link, which will jump the user down to a certain place in the content of your email. To add the anchor link, drag in the "HTML" element in the location to which you want to jump. Enter the following HTML:
<a name="Location1"></a>
Then in the menu item (or any other manual URL you create in your text blocks), enter the URL as #Location1. This creates a link that will simply look down the page to the name you entered in the HTML.
Note: Recent versions of iOS on Apple devices do not support anchor links any longer so this is why they do not work on the iPhone mail app. Anchor links will still work on desktops or many other mail clients but unfortunately, this is not the case with devices that run newer versions of iOS.
A more detailed version of the above steps can be reviewed here if needed: Creating Anchor Links
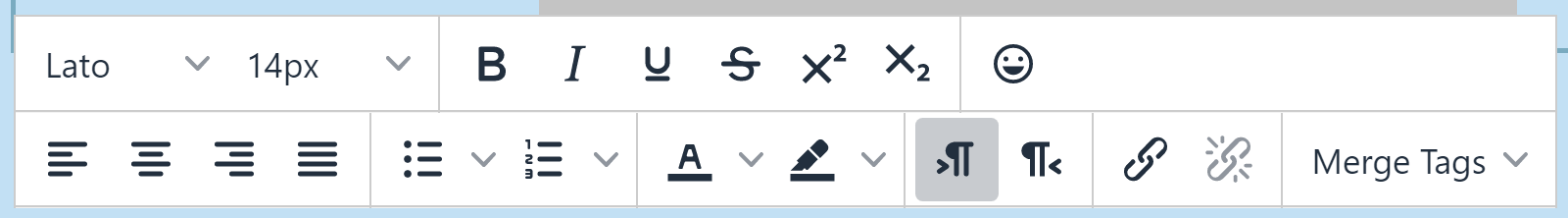
Text blocks will likely make up a good portion of your email content, and you have several basic text tools to help you format that content. You can choose from a handful of different web-optimized fonts, and set formatting, bullet lists, and hyperlink within the text. You can also choose some overall settings for the text block on the right hand panel of content.

If you'd like to include merge fields from the profile to which the email is being sent, you can click the Merge Tags dropdown in the text editing toolbar. This includes all standard and custom attributes that you can insert into the body of the text.
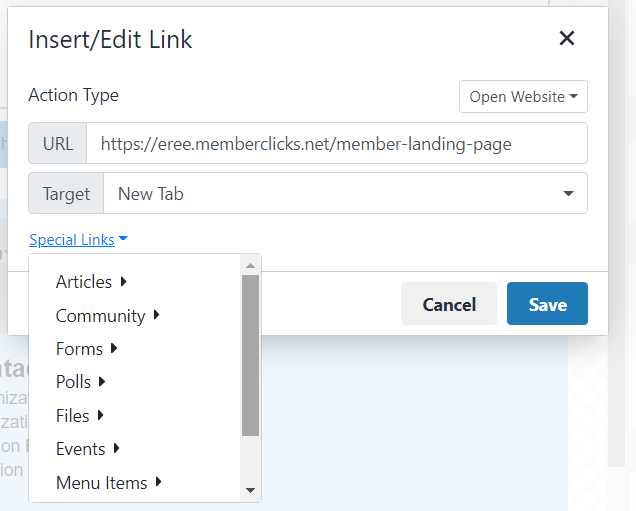
To add a hyperlink to your text, make sure that you use the Insert Link tool provided in the toolbar: ![]() This ensures that the link is properly encoded for rendering in the email and tracking. Highlight the text you want to hyperlink or place the cursor where you want the full URL to appear, then click the Insert Link tool. Type or paste in the URL. You can also click "Special Links" to see a list of your own Site Links to select from, arranged by the type of link (Article, Form, Document, etc). Select the page/form/document you want to link to, and you'll see the URL of that page populate into the URL field.
This ensures that the link is properly encoded for rendering in the email and tracking. Highlight the text you want to hyperlink or place the cursor where you want the full URL to appear, then click the Insert Link tool. Type or paste in the URL. You can also click "Special Links" to see a list of your own Site Links to select from, arranged by the type of link (Article, Form, Document, etc). Select the page/form/document you want to link to, and you'll see the URL of that page populate into the URL field.

Another option is to copy a Site Link from your MC Professional site such as an article or form link to your clipboard to use anywhere in the text or a button. First click the Site Links button that appears beneath the email design view. Select the page, then click Copy This URL & Close. Then use the Insert Link tool to Ctrl-V or right-click and Paste directly into the URL field.
The Video element can be added to embed a video within the body of an email. Simply add the URL of the video, and the element will render the video in the block of content at an optimized size. It's recommended that you use this element sparingly, and with an otherwise simple email layout, to ensure that the video is easily viewable in all email clients and mobile views. Only YouTube or Vimeo URLs will properly render directly in the email.