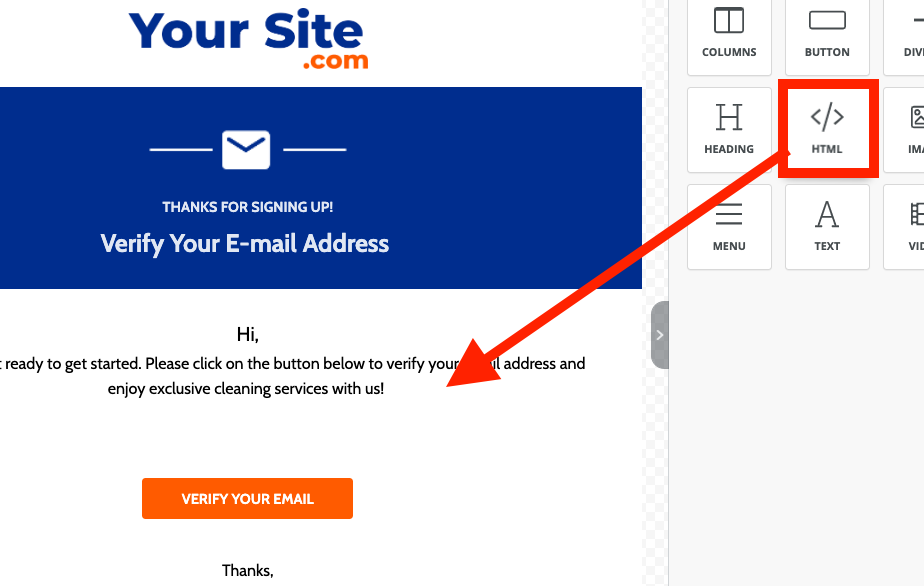
The Anchor Link allows a user to jump down to a certain place in the content of your email. To add the anchor tag, drag in the "HTML" element in the location to which you want to jump.
To begin you'll need to use the HTML element in the Contact Center found in the right side menu of the editor, selecting and dragging it into your email body.
Note: If you're not familiar with the editor please review this article: Drag and Drop Content In The Contact Center

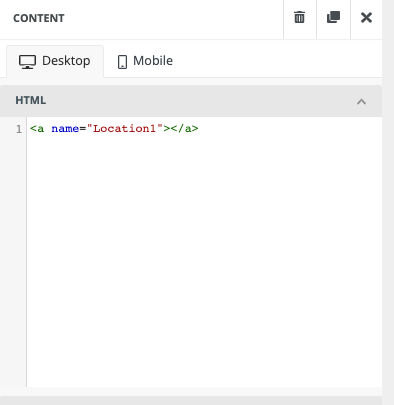
Next, enter the following HTML into the right hand side where the content can be edited, replace the "Location1" with any title of the anchor link that you would like:
<a name="Location1"></a>

This serves as the placeholder link where the link once selected will "jump to" this HTML text, the anchor.
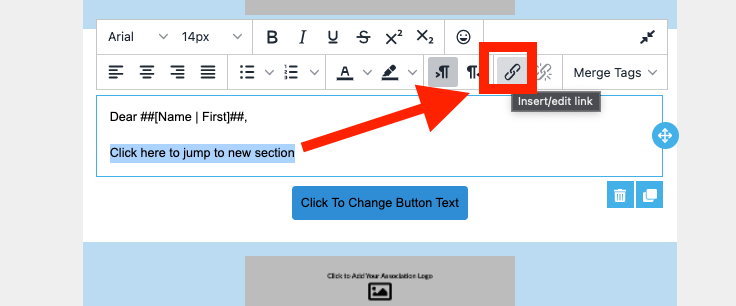
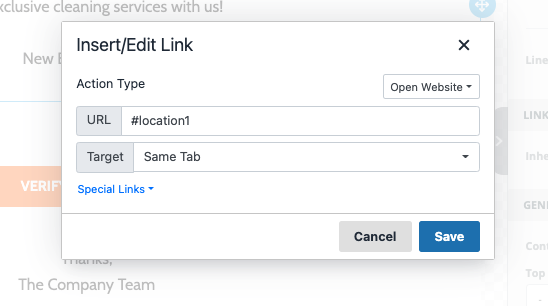
Finally, place the link that you would like to be pressed for it to jump down to the URL placed. This is done by highlighting text in the body of the email and pressing the "Insert/Edit link" in the editor and enter the URL as #Location1 (or the URL name used in the previous step).


When completed, the email recipient will select the hyperlink created in the final step and it will jump to the anchor link created in the first step (Location1 in our example above).
Note: Recent versions of iOS on Apple devices do not support anchor links any longer so this is why they do not work on the iPhone mail app. Anchor links will still work on desktops or many other mail clients but unfortunately, this is not the case with devices that run newer versions of iOS.